Demandez à Notepad++ de concevoir vos Sites Web (13/350)
19 Septembre 2014 , Rédigé par Zamba Synkin Publié dans #Tech' Net & Code, #e-Learning
/image%2F0968948%2F20140919%2Fob_7ae085_code-atelier2a.jpg)
Sommaire
- Rappel des notions déjà abordées
- La balise <p>
- La balise spéciale pour insérer un commentaire <!-- --> dans le code HTML
- Exemple de l'utilisation de ces 2 balises
Dans les Ateliers précédents, nous avons vu comment utiliser les balises: <head>, <meta>, <title>, <body>. Aussi avons-nous appris comment personnaliser le titre d'une page HTML et changer le contenu de son corps.
-
La balise <p>
On recourt à cette balise pour faire un paragaraphe dans une page Web. Pour illustrer mon propos, je vais reprendre justement un paragraphe d'un texte que j'ai publié sur cette plateforme en direction de ceux qui souhaitent s'abonner à la Newsletter:
Pour être alerté de la publication de nouveaux articles, en temps réel, pensez à vous inscrire, au préalable, à la Newsletter en saisissant votre adresse-mail (valide) dans la zone dédiée, ci-contre.
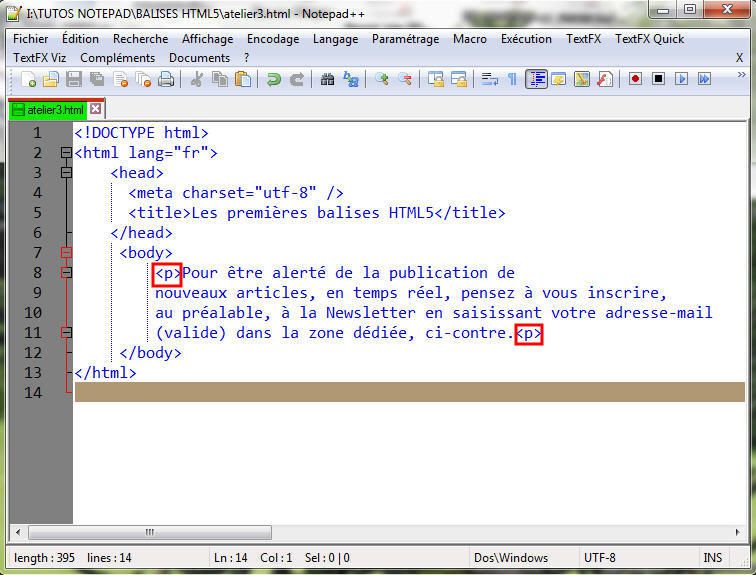
Il est donc question d'insérer ce paragraphe dans notre code HTML. Pour ce faire, il suffit d'encradrer ce morceau de texte, de part et d'autre, des balises <p> & </p>. Ce qui donnera ceci:
<p>Pour être alerté de la publication de nouveaux articles, en temps réel, pensez à vous inscrire, au préalable, à la Newsletter en saisissant votre adresse-mail (valide) dans la zone dédiée, ci-contre.</p>
Lançons Notepad++ et mettons à jour notre code HTML.
- La balise spéciale <!-- -->
La question qui vient à l'esprit de tout développeur débutant est sans doute celle-ci : à quoi ça sert de commenter un code que l'on écrit soi-même ?
Eh bien, ma réponse à cette question est des plus simple. Le langage HTML est tout sauf naturel. En effet, on l'apprend aussi facilement qu'on l'oublie quand on ne code plus, pour telle ou telle raison. Loin des yeux loin du coeur vaut aussi pour le HTML ! D'une manière générale, les commentaires dans un code servent notamment à :
- le documenter pour en faciliter la relecture, plus tard;
- comprendre en se relisant ce que l'on a fait quelques mois plus tôt (on se rend service à soi-même);
- éviter de perdre du temps en recherchant des solutions aux problèmes déjà résolus;
- expliquer aux autres ce que l'on a fait quand on travaille en équipe;
- en faciliter la lisibilité et donc la maintenance et donc la mise à jour.
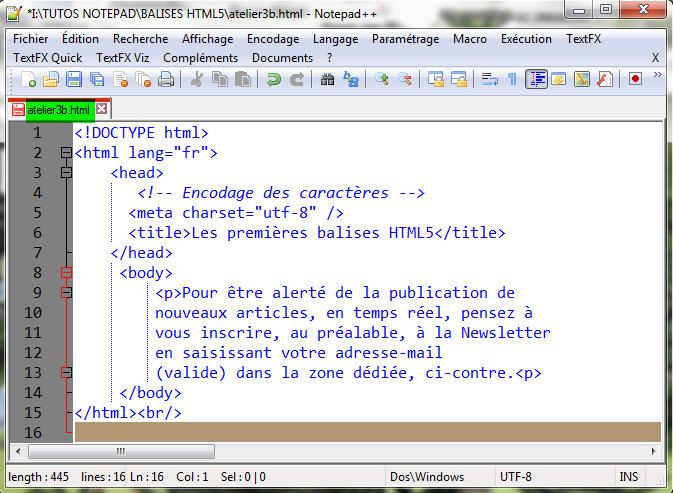
Pour clore ce billet, je vous propose d'insérer un commentaire après la ligne 3, lequel nous aidera à nous rappeler que la ligne 5 sert à l'encodage de caractères. Notre code HTML devient donc:
Maintenant, nous sommes capabales à la fois d'insérer un commentaire dans un code HTML que d'y inclure un paragraphe.
Lire la suite: Demandez à Notepad++ de concevoir vos Sites Web (14/350): Faire les titres d'un document HTML.
==== De vous à nous ====
Pour être alerté de la publication de nouveaux articles, en temps réel, pensez à vous inscrire, au préalable, à la Newsletter en saisissant votre adresse-mail (valide) dans la zone dédiée, ci-dessous.
Après quoi, un mail de confirmation sous forme de lien vous sera envoyé pour s’assurer que vous êtes bien le titulaire de l’adresse-mail saisie. Et, il vous suffira simplement de valider ce lien (en cliquant dessus) pour que votre inscription devienne effective.
Du reste, pour nous faire une suggestion, signaler une erreur, un lien inactif ou nous faire part d’une information précise en rapport avec le Congo, cliquez ici.
Merci et à bientôt.
L'Equipe RdC.
Météo de la ville de Kinshasa
Newsletter
Abonnez-vous pour être averti des nouveaux articles publiés.
Catégories
- 1509 Echos de la vie quotidienne Congo & Diaspora
- 1382 Autre regard
- 1361 Focus sur le mal Congolais
- 1211 C'est à voir et à revoir
- 628 Dico exquis anti-mystification
- 560 e-Learning
- 422 Carte blanche à
- 334 Fréquence Agora
- 314 Tech' Net & Code
- 133 Curiosités & Saveurs locales
- 93 Echappées artistiques
- 44 Congo & Diaspora en un clin d'oeil
- 41 Adresses utiles
- 36 Jeux d'hier et d'aujourd'hui
- 30 En ce temps-là
- 16 Arbres fruitiers
==============================

Algorithmique & programmation :
- ● Larp
- ● Scratch
- ● Linotte
- ● Python
- ● GeoGebra
- ● Xcas
- ● Excel & langage VBA
- ● HTML5 & CSS3
- ● JavaScript
=================================
/image%2F0968948%2F20180118%2Fob_ef727a_logo-5-site.jpg)





Commenter cet article